반응형
포토스케이프 X 워터마크 일괄적용 설정하기
티스토리는 워터마크 일괄 적용이 안되다 보니 사진을 많이 올리는 블로거들은 너무 힘들다. ㅠ.ㅠ
그래서 사용하기 시작한 포토스케이프 X
한번 설정하면 일괄적용이 돼서 엄청 편하다 +_+//
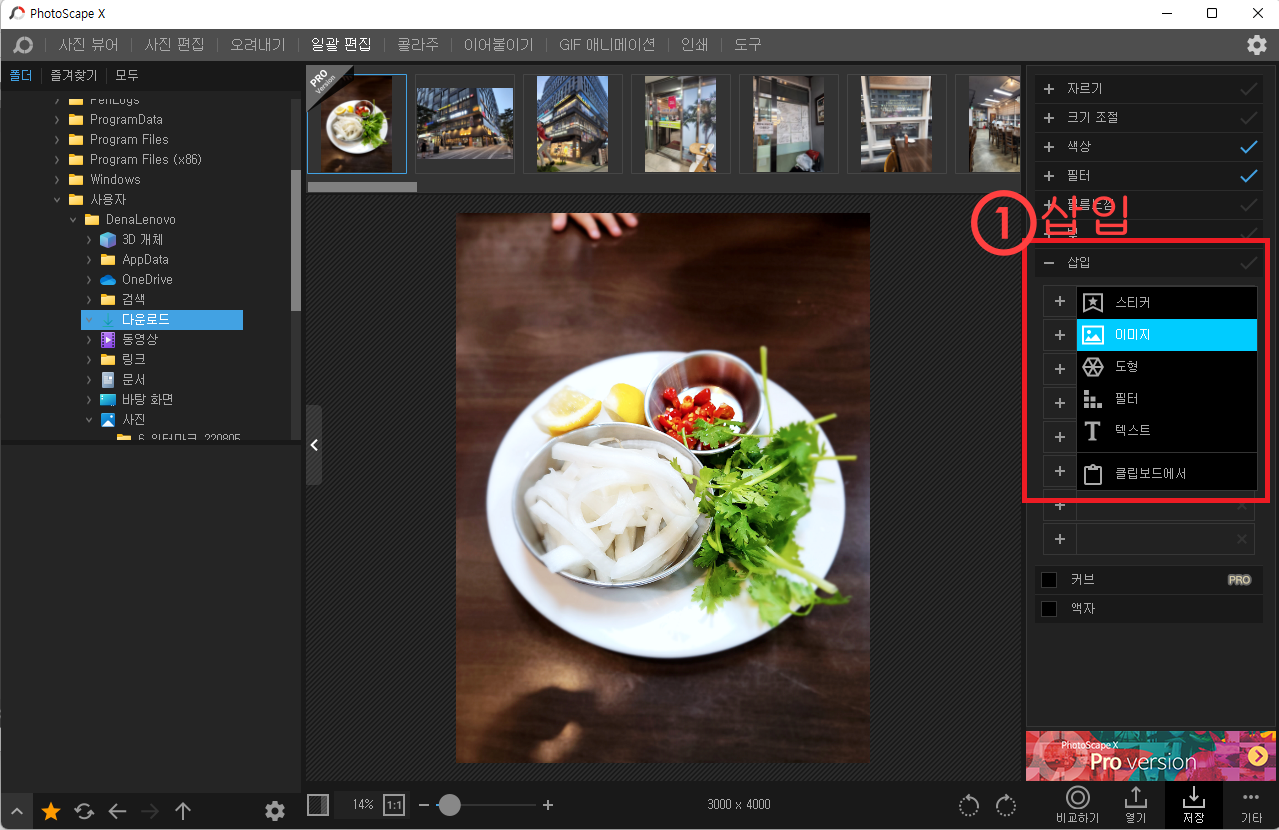
Step 1. 일괄편집 -> 삽입 클릭 -> 이미지 선택(png파일)
메뉴탭에서 일괄편집 목록으로 들어가서 사진을 선택하고 삽입을 누르면 스티커, 이미지, 도장, 필터, 텍스트, 클립보드에서 이미지를 선택한다.

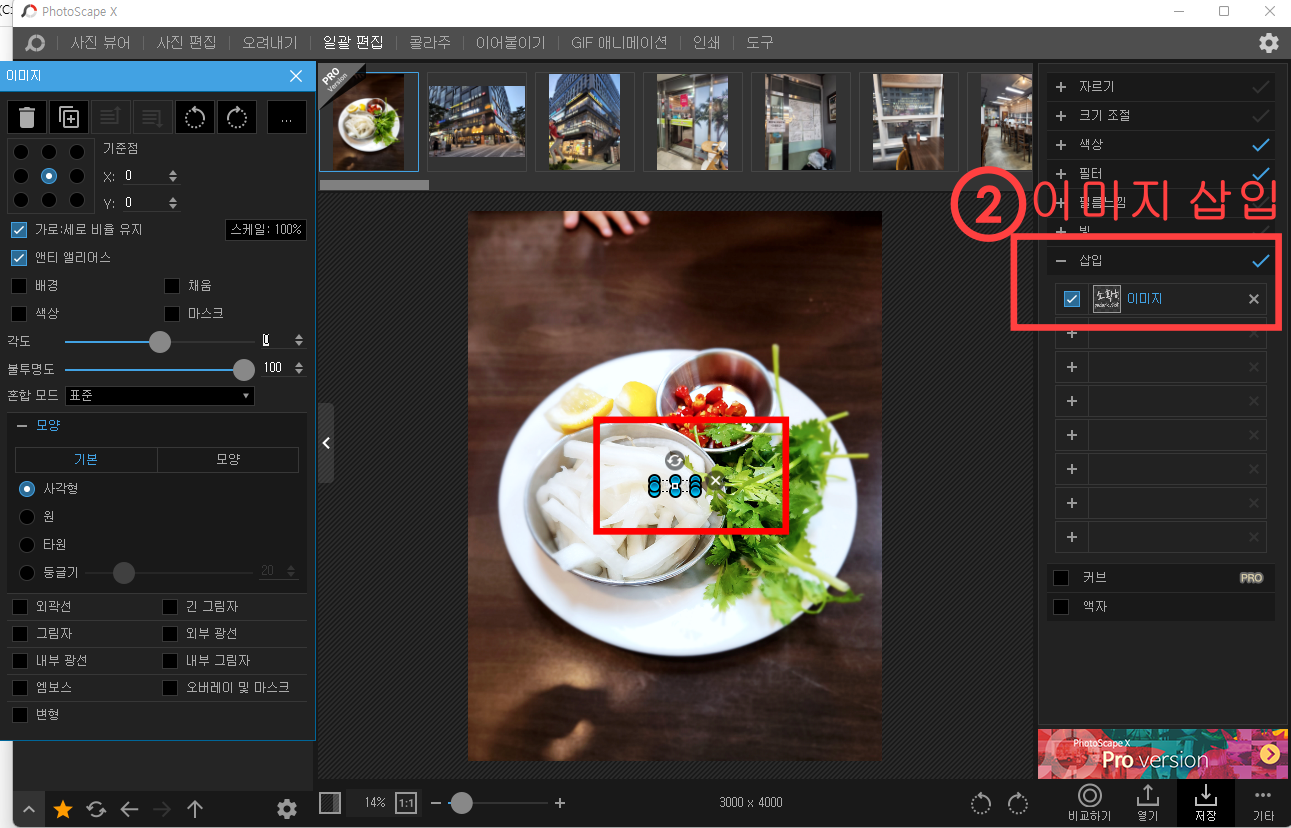
Step 2. 이미지 -> 워터마크 파일 불러오기
이미지를 선택하고 폴더를 열어서 필요한 이미지 파일을 선택한다.

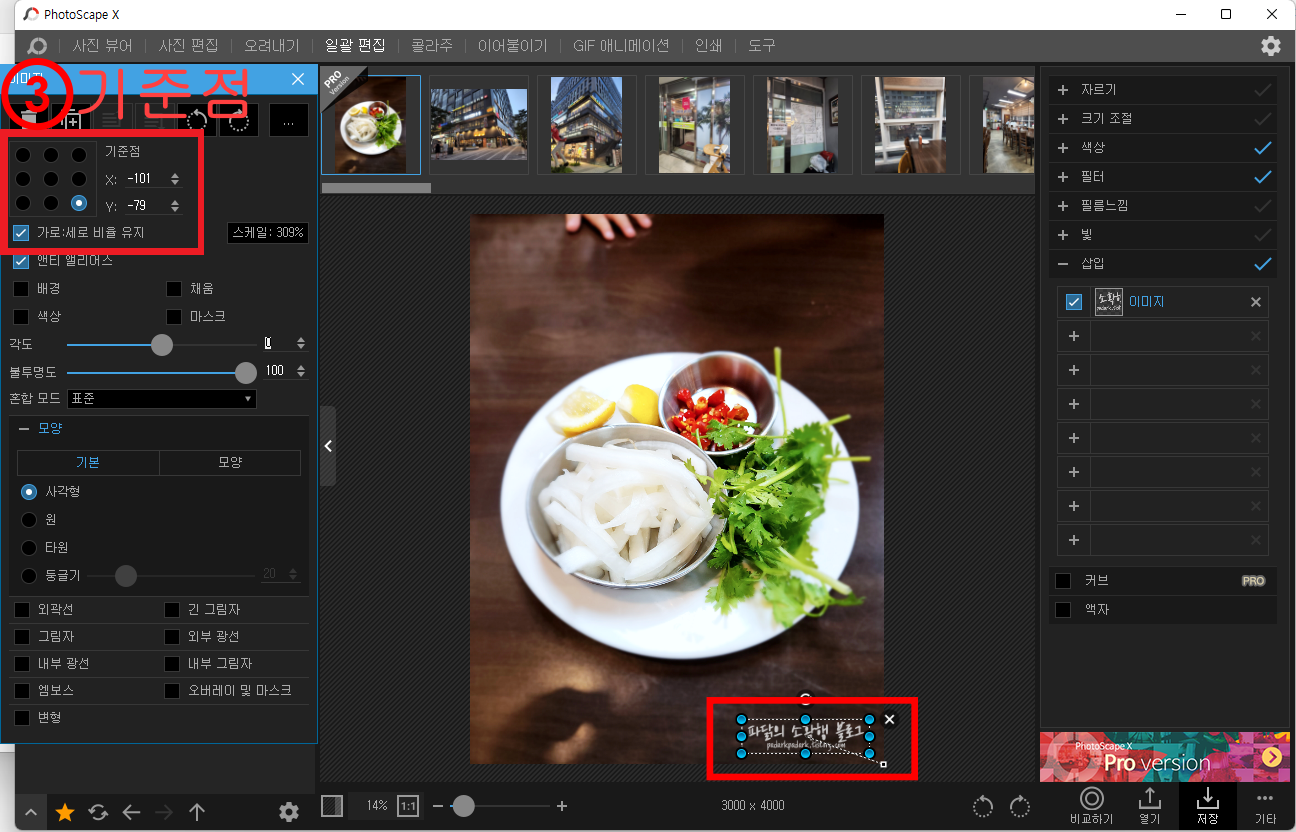
Step 3. 워터마크 위치 조정
워터마크를 원하는 사이즈로 조절하고, 오른쪽 하단에 워터마크를 넣고 싶으면, 기준점을 오른쪽 하단으로 설정한다. 그래야 사진 크기가 다르더라도 정해진 위치에 워터마크가 나온다. 다른 위치가 좋으면 그곳을 기준으로 설정하면 된다.

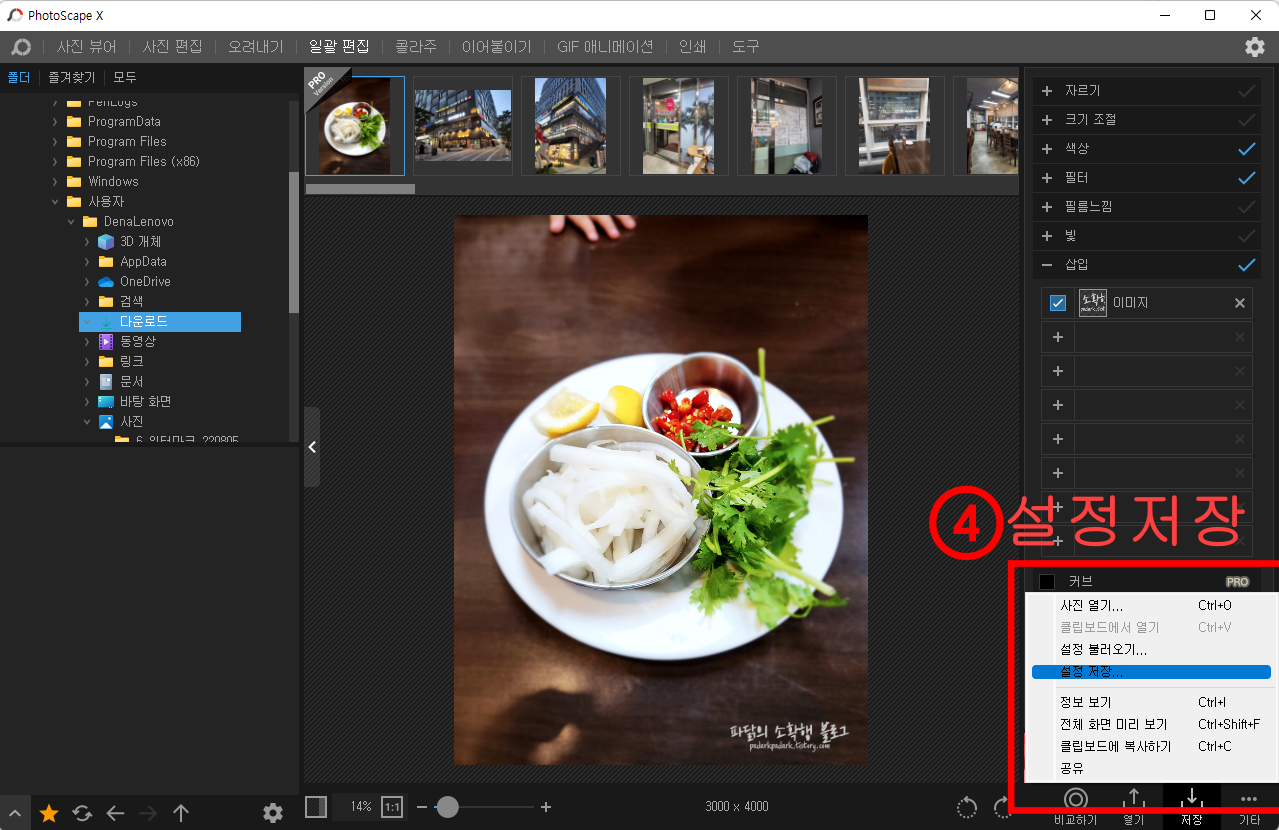
Step 4. 기타 -> 설정저장
다 하고 나서 앞으로도 동일한 설정으로 사용하기 위해 설정 저장을 하는데, ··· 기타를 누르고 거기서 설정 저장을 하면 끝이다.

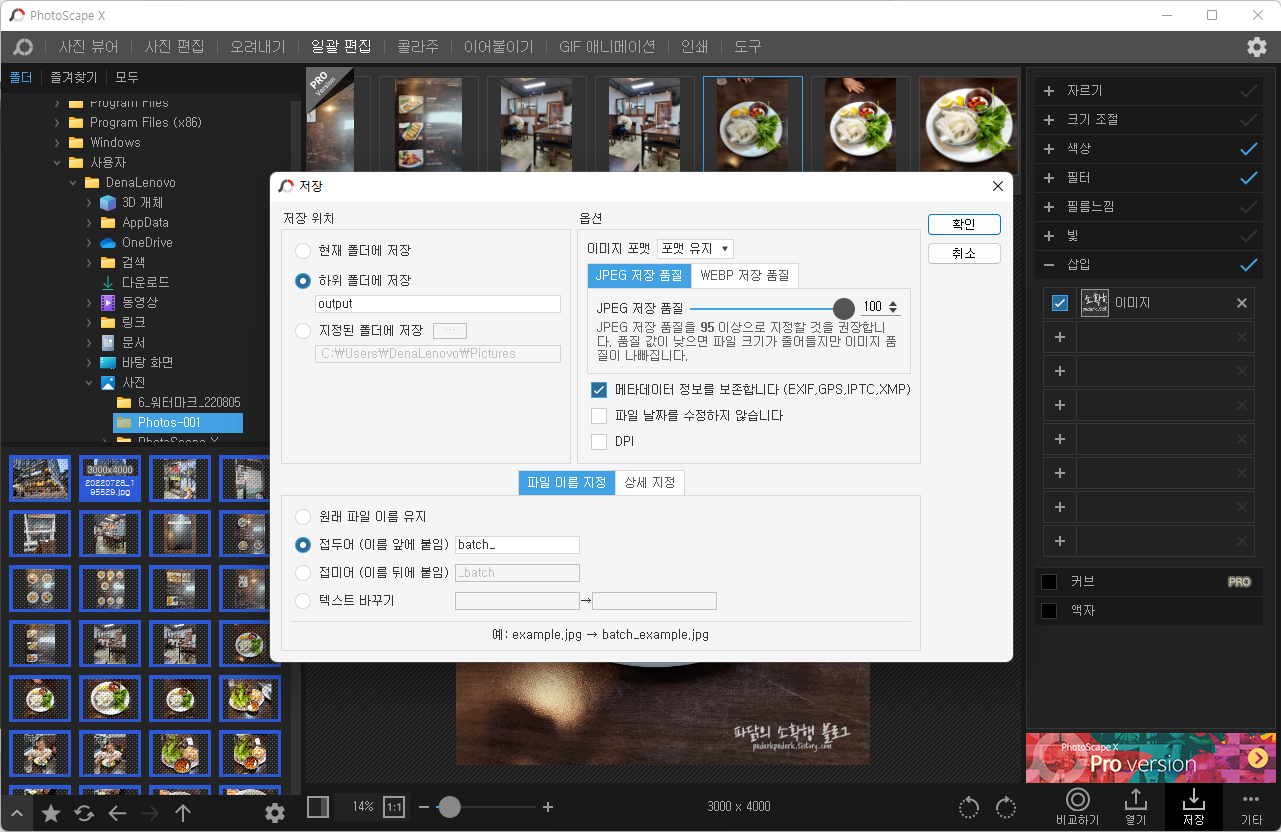
Step 5. 일괄 편집 -> 저장
일괄 편집 탭에서 워터마크를 달고 싶은 사진을 모두 오른쪽 창으로 보내서 저장하면 워터마크가 일괄 적용된다.
워터마크가 있는 사진을 원본 파일과 구분하고 싶으면 하위 폴더를 생성해서 저장하면 된다.

도움이 되셨다면 공감 꾸욱~ ♡ >.< ♡
반응형
'STUDY > 디자인' 카테고리의 다른 글
| 클래스 101 포토샵 : 제품의 장점 표현하기 <수강 6일차> (0) | 2022.01.12 |
|---|---|
| 클래스 101 포토샵 : 아이콘 활용 <수강 5일차> (0) | 2022.01.07 |
| 클래스 101 포토샵 : 인트로 디자인 <수강4일차> (0) | 2022.01.07 |
| 클래스 101 포토샵 : 도구 및 기능 <수강 3일차> (0) | 2022.01.05 |
| 클래스 101 포토샵 : 포토샵 설정 세팅 <수강 2일차> (0) | 2022.01.04 |




댓글